p5.js
Various projects created in p5.js
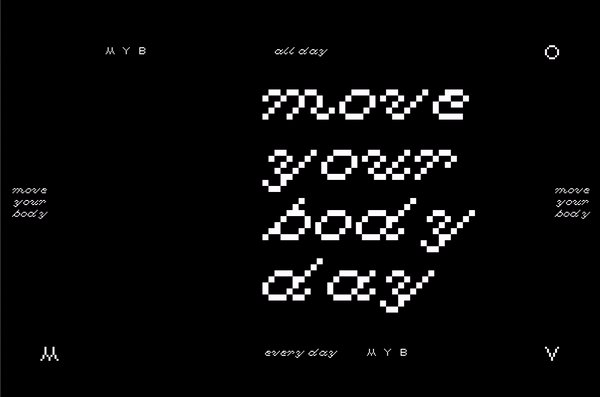
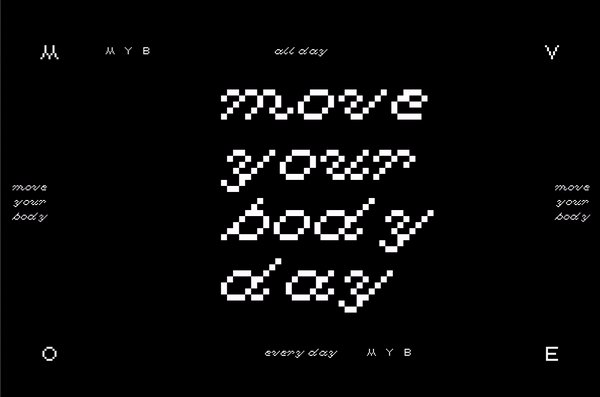
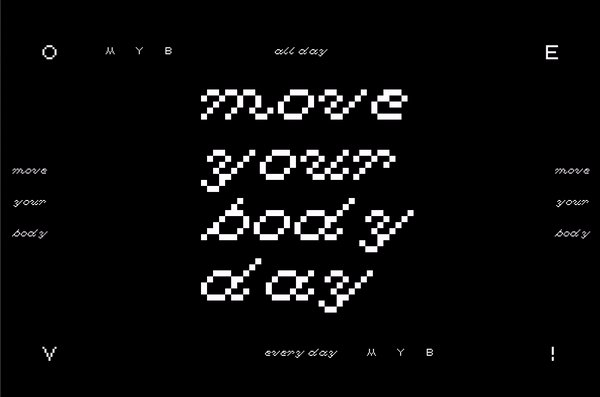
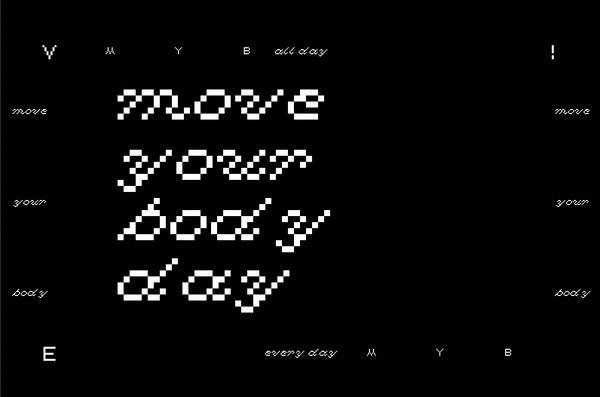
↓ Posters using generative design. These are a collaboration with Evan O'Neil. My code can be viewed here.

↓ Animation created using the posenet library in p5.js. I utilized my webcam which tracks my body to move and adjust the type. Try out the code here. To use: Stand away from your webcam and place your wrists on either side of your face. Red dots mark wrist locations and are used to move the type.